Explaining my approach to CSS Style Sheets
On the previous page I explained how I discovered the third method of styling your HTML, and
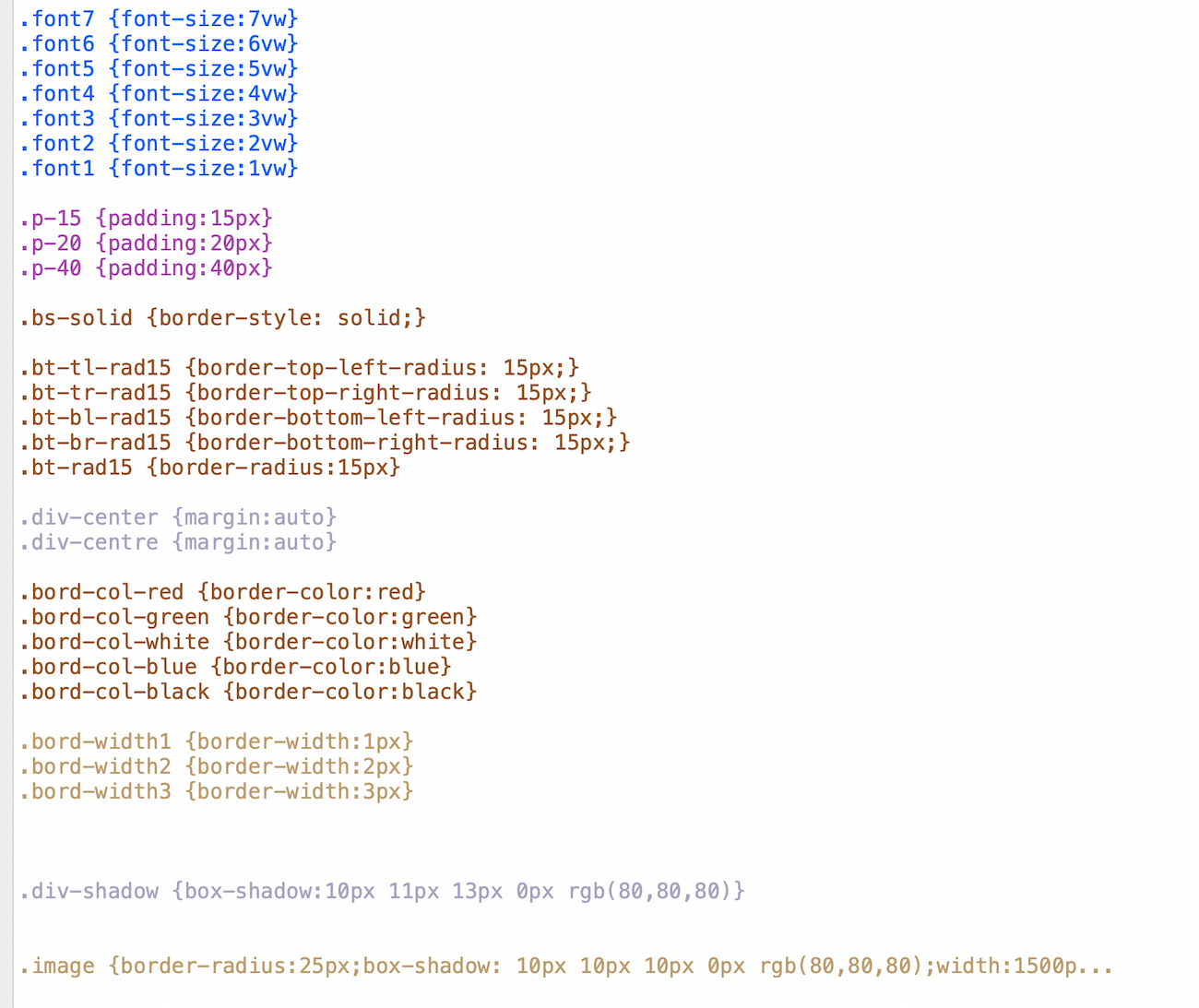
how I wrote a collection of individual style statements which could be applied to elements on the
page. Now I'll show you not only how I remember all the definitions, but also how to define
a class string to use them.
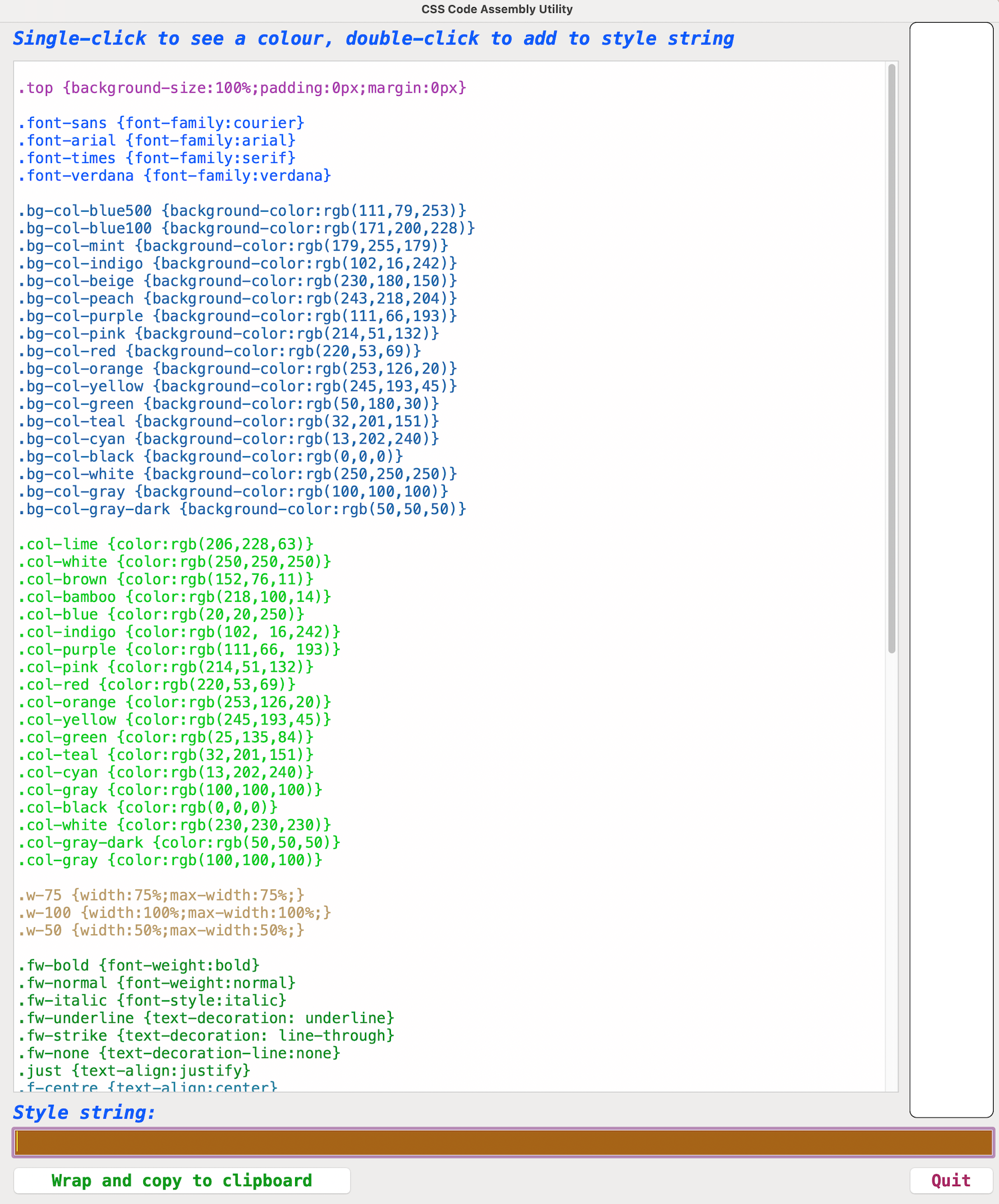
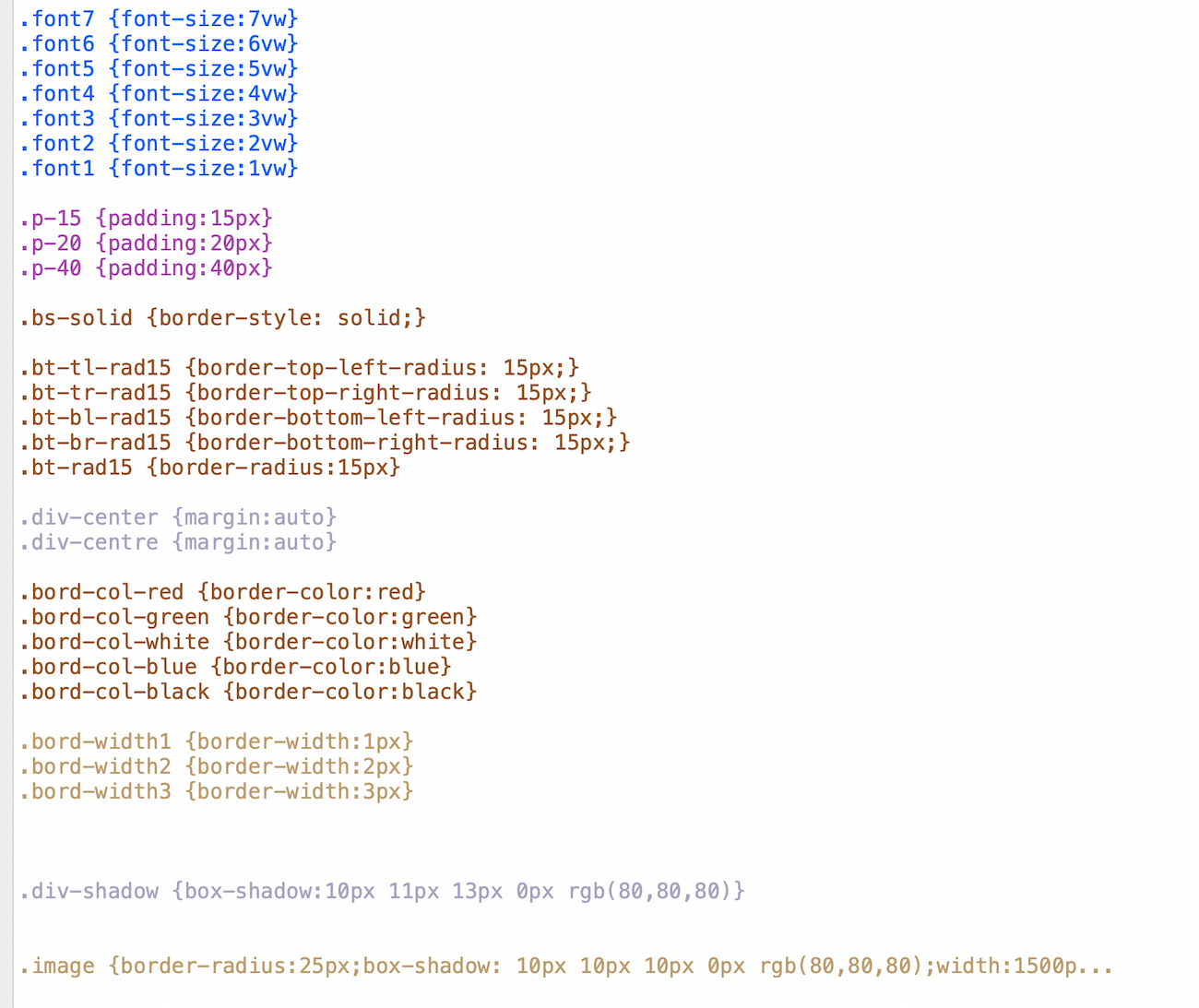
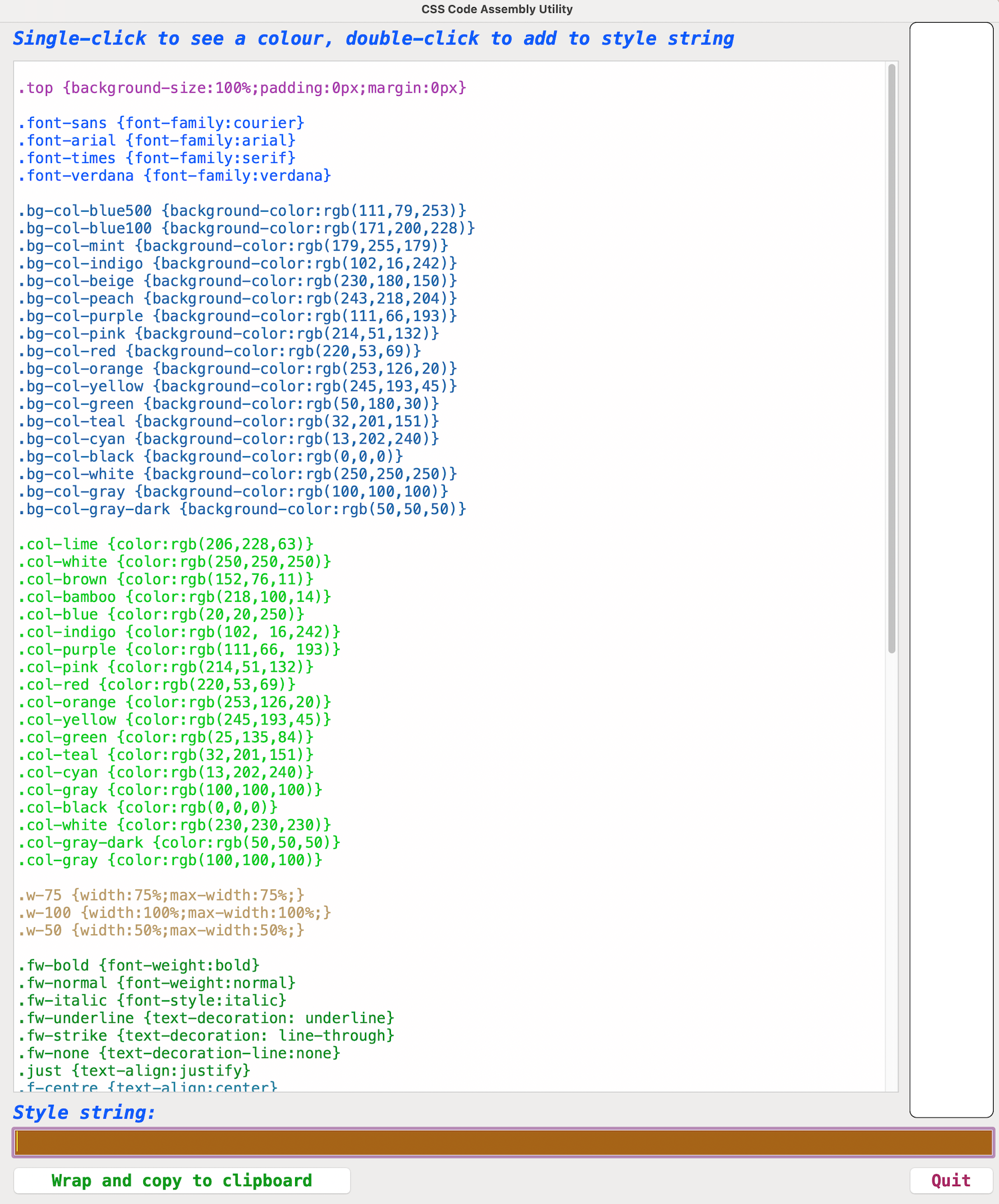
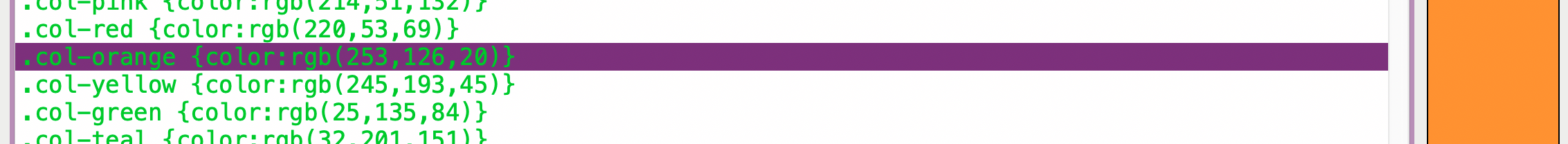
To assemble a class string, scroll down through the definitions, double-clicking on the definition you want to use.
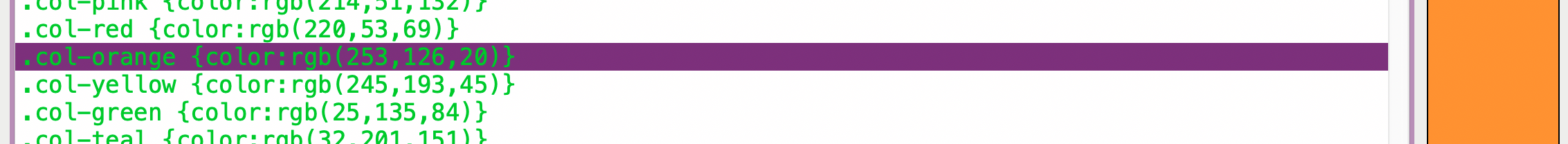
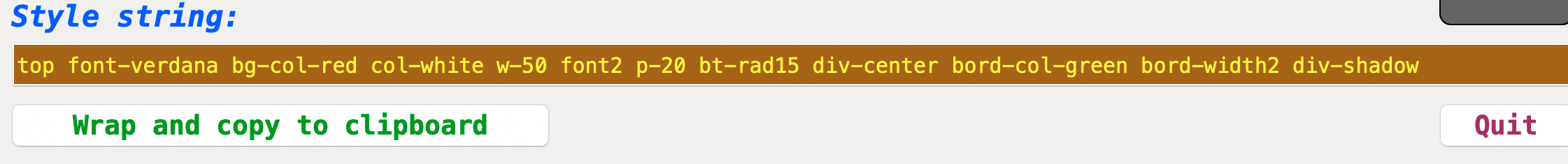
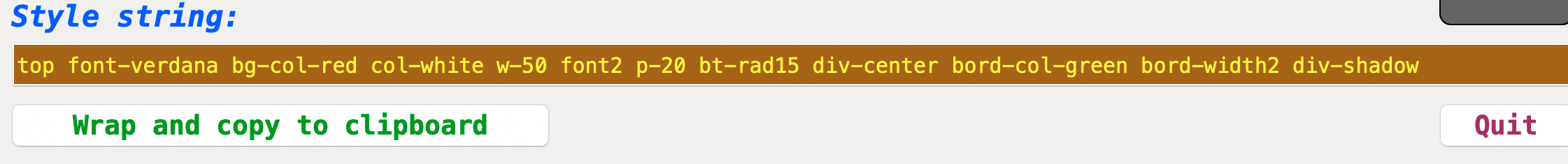
Here's one in progress:

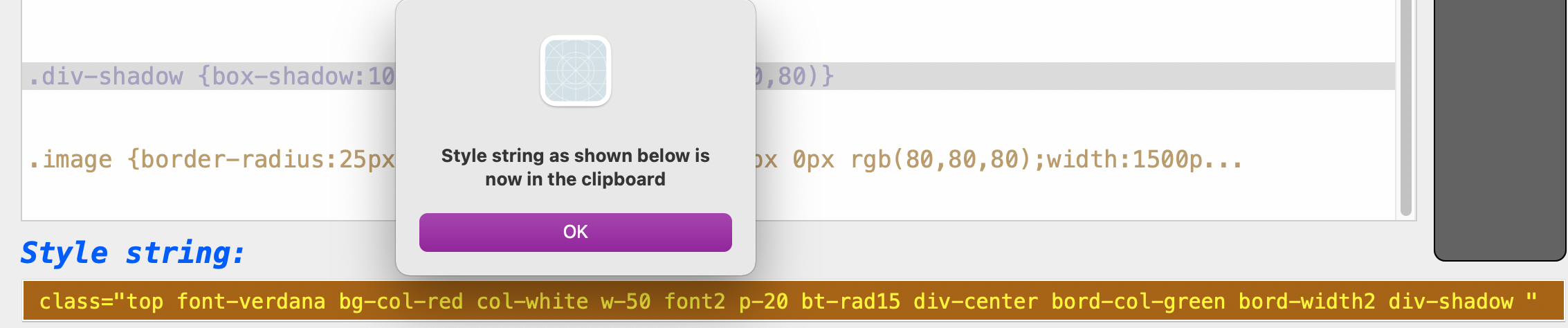
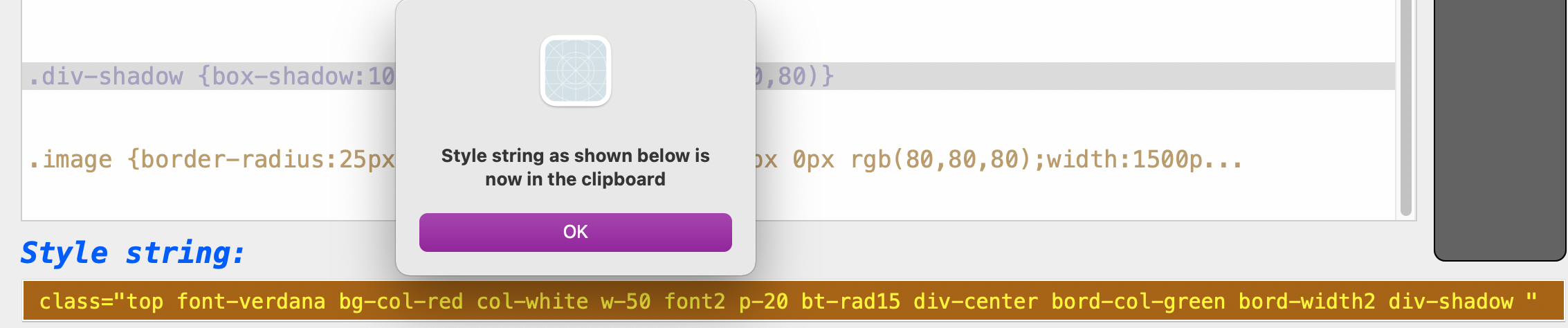
Then, when it's done, click on 'Wrap and copy to clipboard' and the statement is topped and tailed,
ready for pasting into the editor:

So there it is. The third method of defining styles, and a program to help you assemble a string of styles.